Before committing changes
-
Ensure your PR title contains the appropriate prefix (
docs:). -
Run the following commands in the
/packages/documentationdirectory and fix any errors:pnpm formatpnpm lint
Before committing changes
Ensure your PR title contains the appropriate prefix (docs:).
Run the following commands in the /packages/documentation directory and fix any errors:
pnpm formatpnpm lintAfter a Starlight upgrade to rafiki
cd <to project folder>pnpm installcd packages/documentationpnpm startAfter a GraphQL schema change
GraphQL schema changes are rare, but when they happen, here’s what to do:
Generate the GraphQL docs
Run these commands in the packages/documentation folder:
npx spectaql config-auth.yml // Auth Admin API
npx spectaql config-backend.yml // Backend Admin APIThese commands generate the static HTML files for the GraphQL API docs.
Add custom pages to search indexing
Open the generated HTML files (src/pages/apis/graphql/auth/index.html and src/pages/apis/graphql/backend/index.html) and add the data-pagefind-body attribute to the <div id="docs"> element:
<div id="docs" data-pagefind-body> ... </div>This ensures that the GraphQL API docs are included in the site search.
When writing about the backend/frontend services and packages in Rafiki, spell as shown. Don’t hyphenate or add a space (for example, back end). FWIW, this is how Microsoft, Google, and Cloudflare treat the terms in their docs.
Many of the tables in the Rafiki docs are wider than the main content panel. We’ve tried to care for this in a few ways.
You can wrap your markdown table in one of the following divs.
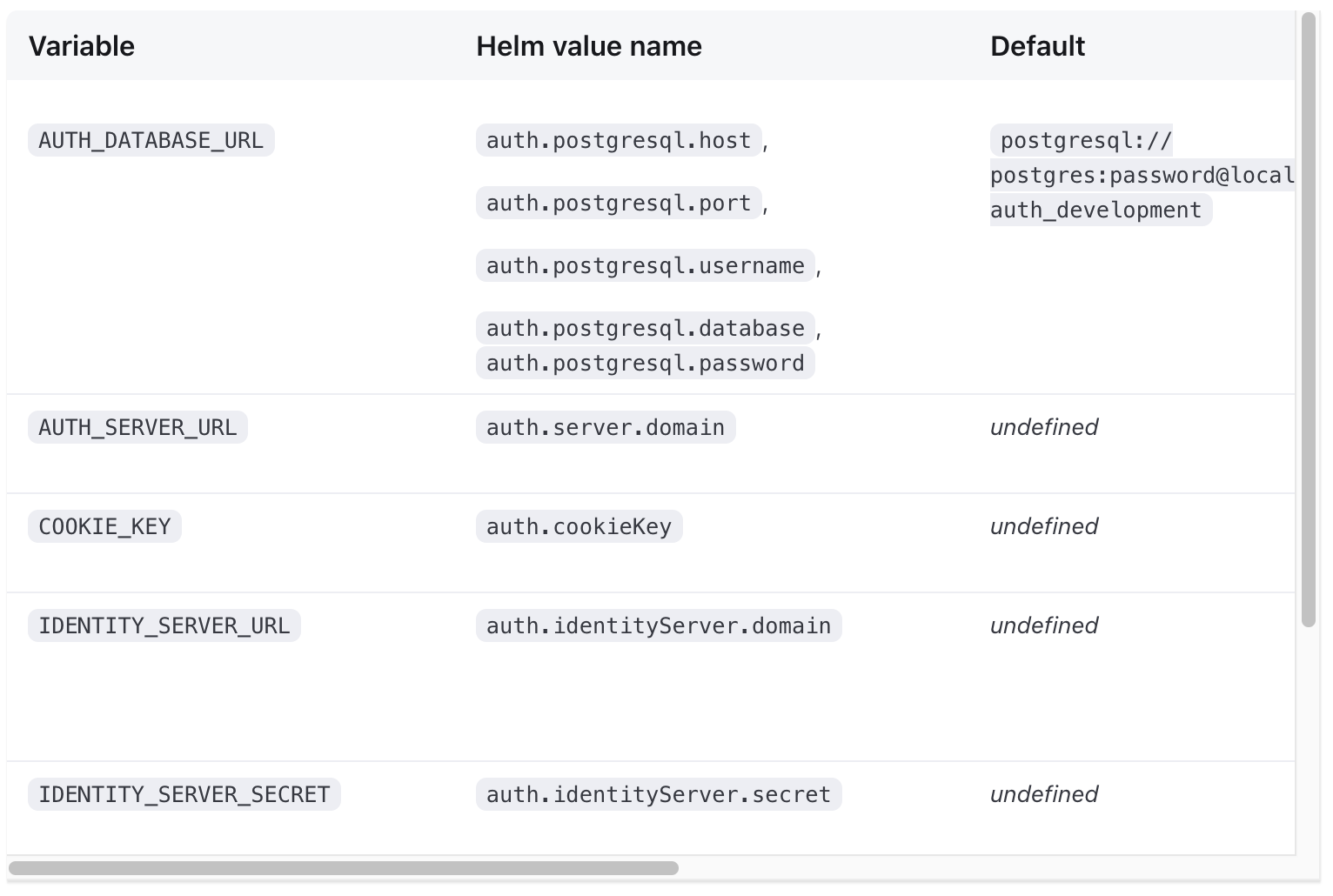
<div class="overflow-table"> // Markdown table goes here</div>Example

The wide-column sets the minimum width of the table (sum of the total width of all columns) to 60rem.
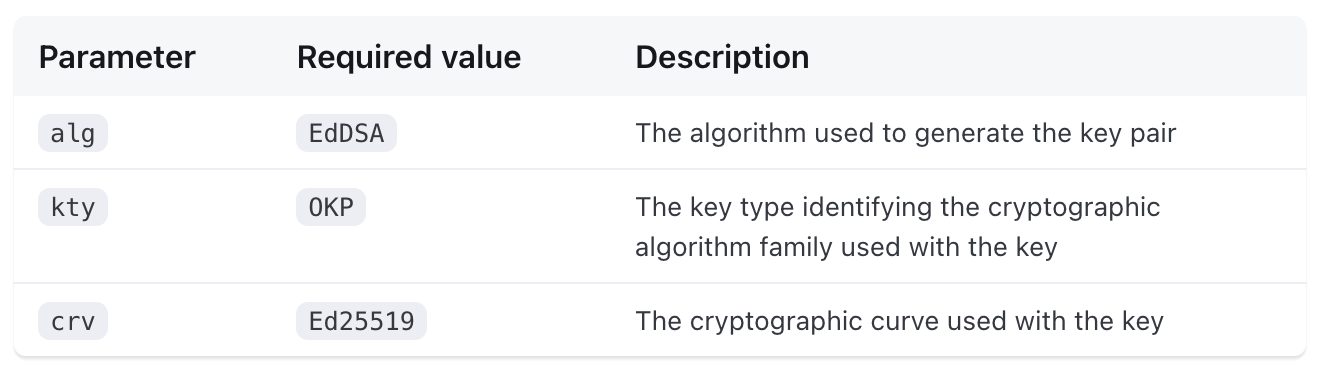
<div class="overflow-table wide-column"> // Markdown table goes here</div>Example

The wider-column sets the minimum width of the table (sum of the total width of all columns) to 80rem.
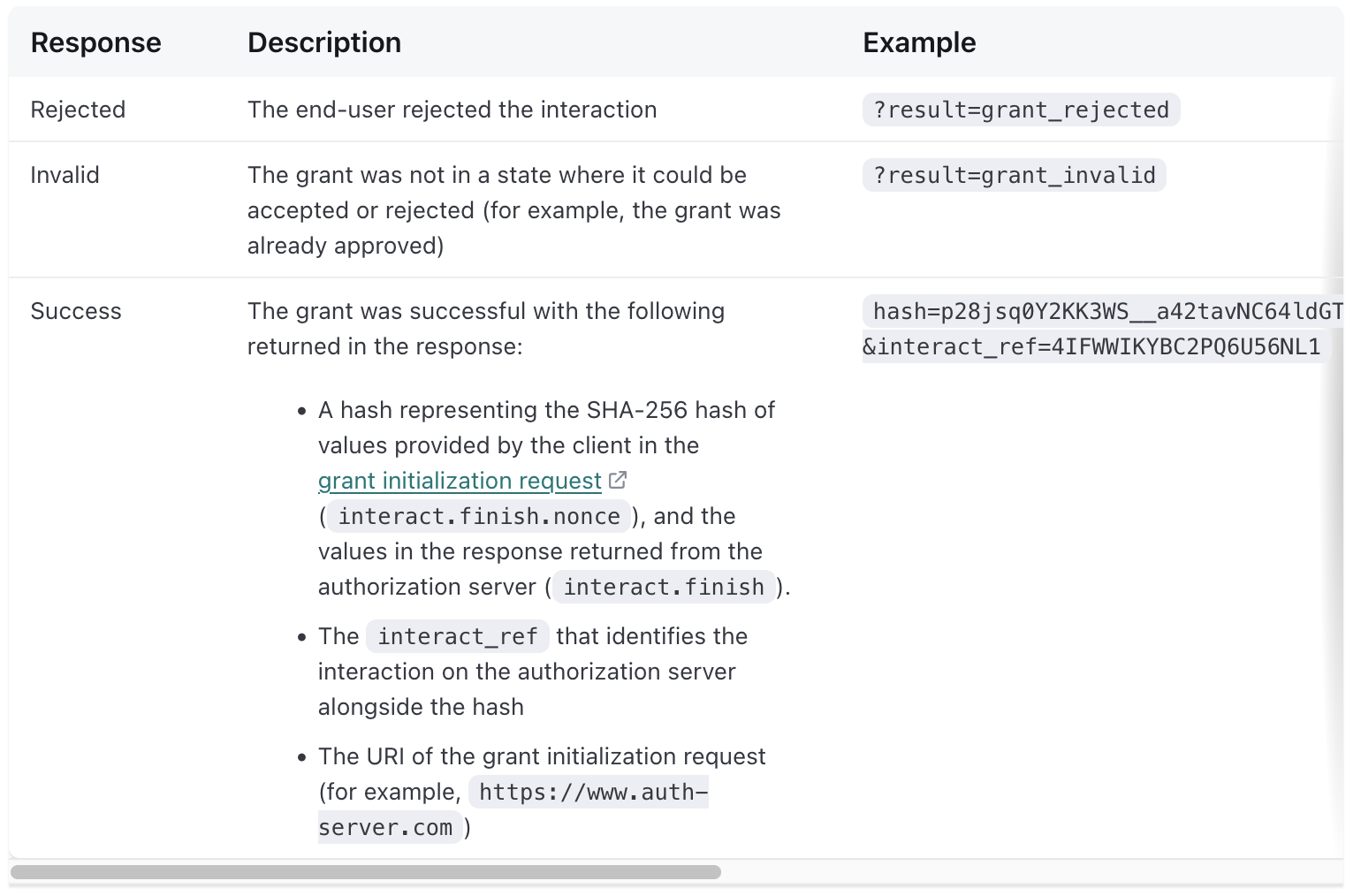
<div class="overflow-table wider-column"> // Markdown table goes here</div>Example